10:16 3 вопроса про юзабилити, которые нужно себе задать | |
Если вы еще не задавали себе ни одного из трех нижеперечисленных вопросов, касающихся юзабилити, то задайте их себе сегодня. Задайте, чтобы больше не разделять заблуждений, к которым ведут неправильные ответы на них. Вопрос 1. Дизайн: красивый vs. некрасивый?Вы часто слышите споры о том, что такое красивый, а что такое некрасивый дизайн? Спорить об этом, конечно, можно, иногда нужно — если, например, хочется убить время, которое некуда девать. Но с точки зрения интернет-маркетинга это совершенно бессмысленный спор. Юзабилити сайта улучшает не красота дизайна, а его удобство для пользователей, или, что точнее, — его функциональность. Конечно, в идеале лучше избавиться от всех противоречий и сделать красивым функциональное. Но красота — это такая странная вещь… Вот посмотрите: 
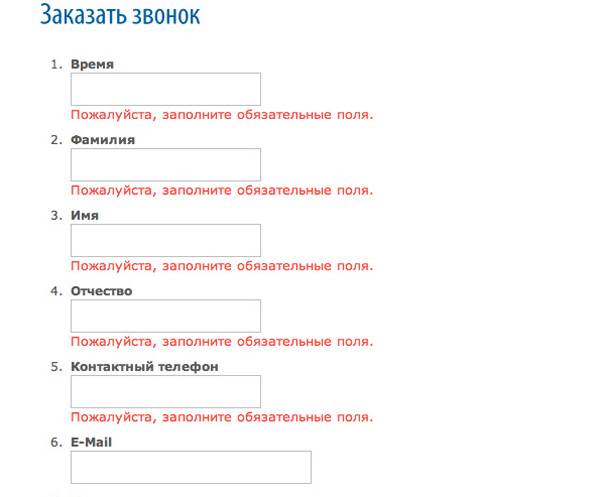
Совсем не важно, что кажется красивым вам, важно, что таковым считает ваша целевая аудитория, ваши потенциальные клиенты. Делайте «красиво», если знаете, что воспринимает как «красоту» ваша ЦА. Но в основе «красоты» должна быть функциональность. Именно функциональность дизайна важна для поисковых систем, потому что она лежит в основе удобства пользователей. У функционального дизайна есть несколько основных признаков, вот они:Красота — вещь, имеющая много трактовок, так что, возможно, лучшим выходом будет считать, что красивый дизайн — это синоним дизайна, который просто не мешает пользователю воспринимать информацию на сайте. Если бы вам понадобился рецепт создания самого худшего сайта в мире, то мы могли бы дать такой: Бывает такое: вы честно стремитесь создать исключительно удобный и полезный для пользователей сайт, но замечаете, что с точки зрения поисковой оптимизации не все ваши фичи, находки, идеи дают тот результат, которого вы ожидали. В этой ситуации можно было бы сделать неверный вывод: то, что хорошо для интернет-пользователей, плохо для поисковых систем. Это не так. Удовлетворенность пользователя — это основное для поисковых систем, и для того, чтобы сформировать выдачу, в которой присутствуют полезные и удобные с точки зрения пользователей страницы, и существуют поведенческие факторы ранжирования. Скорее всего, в этом случае вам стоит задаться другим вопросом: а точно ли хорошо для нашей аудитории то, что мы считаем хорошим? Например: точно ли ваших клиентов не раздражает кнопка заказа обратного звонка кислотно-желтого цвета? Или: точно ли людям удобно заполнять форму заказа звонка, в которой содержится более трех полей? Например, такую: 
Самый простой и эффективный способ проверить, удобно ли вашим пользователям то, что считаете удобным вы сами, — это провести А/В-тестирование. Вопрос 3. А что вообще значит фраза «нужно экономить время пользователя»?Есть стереотип: время пользователя нужно экономить — возможно, но не стоит понимать это слишком буквально. Некоторые, безоговорочно поверив в это утверждение, полагают, что люди, приходящие на их сайт, просматривают только те элементы и тот контент, что находятся в верхней части экрана, что их аудитория не любит прокрутку, ведь это же «отнимает время». Это убеждение рождает стремление разместить все элементы как можно ближе к шапке. Отсюда — ощущение перегруженной страницы. Исследования показывают, что у современных интернет-пользователей нет нелюбви к скроллингу. Сталкиваясь с интересным контентом, они просматривают страницу целиком, прокручивают ее до самого конца. Если пользователь пришел на ваш сайт и остался, значит, он готов потратить время на изучение информации, которая ему нужна. Не стремитесь искусственно впихнуть все важные элементы ближе к шапке, а всю основную текстовую информацию — в первые же три фразы. Не думайте, что интернет-пользователь — это нервный тип, который не в состоянии прочитать до конца ни одного текста. Если он нашел время на поиск в интернете информации, то ему хватит и терпения прочитать ее до конца. Естественно, если она будет ему полезна. Надеемся, вы сделали то же самое, что и вышеупомянутый абстрактный интернет-пользователь — то есть дочитали эту страницу до конца и провели время с пользой. Читайте также: | |
|
| |
| Всего комментариев: 0 | |